Google has announced in early January 2022 that starting in February it will roll out on-page user experience updates, known as Core Vitals, to desktop search results.
This is a major update for SEOs and SEOs, as this was always thought to only apply to mobile search results, but Google now says it will be used on desktop and PC as well.
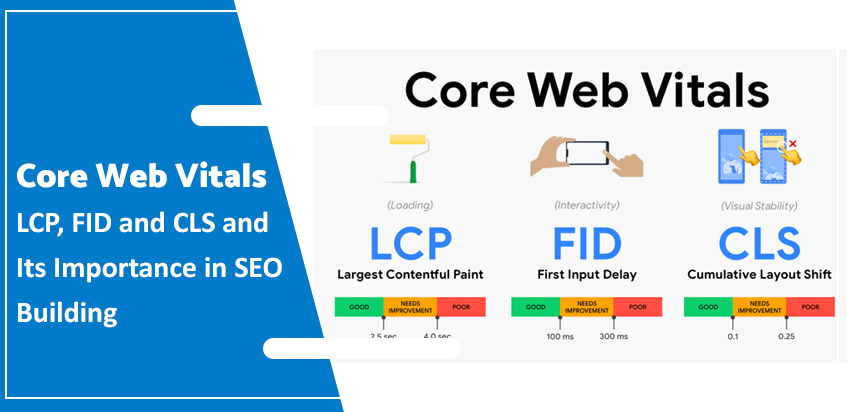
What are Core Web Vitals?
Core Web Vitals or Main Web Metrics are the metrics used by Google to assess whether the performance of a website is correct, needs improvements or is poor in relation to the user experience (UX), and at the moment they measure three basic elements: the loading of the page, interactivity and visual stability of the site, which are added to those that configure the user experience: Safe browsing, https, mobile friendly and the absence of intrusive interstitials (except authorizations over 18 years of age.
It is very likely that it affects the positioning at the page level, because Google always speaks of “page”, instead of “site” and Search Console breaks down the situation by affected pages, which seems to indicate that it will affect each page in a particular way. url, rather than the domain itself, but that’s speculation.
Core Web Vitals Metrics
LCP or Largest Contentful Paint: This metric indicates the time interval from when the site begins to load until the largest element of it is fully loaded on the screen (above the fold) without scrolling. It can be an image, a text or a video. To get a “Good” rating you have to load within 2.5 seconds. If it is delayed more than 4 seconds the result will be “Poor”.
It is a metric that is highly dependent on network conditions and the processor power of the user’s device.
FID or First Input Delay: Indicates the time a page needs so that the user can interact with it by clicking, writing something, scrolling, etc). To get a “Good” rating the FID must be less than 100 ms, while more than 300 ms will give a “Poor” result. This metric is not simulated in the laboratory, it can only be measured on real users.
This data also depends largely on the speed of the processor and how the user’s device is capable of processing the content sent to it (images, JavaScript, etc). Anything we do to lower the TBT will most likely help improve the FID for our real users.
CLS or Cumulative Layout Shift : It shows us how much the structure of a page varies while it is loading, measuring the distance and fractionation of the viewport. This metric does not measure time, but the frequency and magnitude with which these changes occur on a page. The measurement of the elements of the page is carried out through session windows, different parts of a web page that a user reaches when he scrolls. The score to be obtained on the page must be less than 0.1 to obtain a «Good» rating and more than 0.25 for «Poor».
This metric is less dependent on network and device power, but is dependent on screen size.
Google obtains this data from the navigation of real users of your Chrome browser and stores it anonymously in its User Experience Report.
How to measure the Core Web Vitals of your website
The Core Web Vitals metrics can be consulted in the Core Web Metrics section of your Google Search Console (you must have your website verified in GSC to be able to see the data).
Other tools that you can use to control the Core Vitals metrics of your website or online store are:
Google PageSpeed Insights. It provides very useful information on Core Vitals and other loading speed issues affecting a web page.
Web Vitals for Chrome. As it says on its page, this extension measures Core Web Vitals, providing instant feedback on load, interactivity, and layout change metrics. It is consistent with how these metrics are measured by Chrome and reported to other Google tools (eg Chrome User Experience Report, PageSpeed Insights, Search Console).
Google Search Console. As we have said before, if you have the website verified, it allows you to see page by page how it responds and if there are groups of pages with similar problems.
Loading speed is not a whim, it helps improve positioning and conversion
Offering a fast and fluid browsing experience is something that has influenced the positioning of a web page since May 2021, as Google said in this post, but it is also highly valued by users and can help convert them into recurring users of the web.
Several studies have shown that a fast website will result in a better conversion rate. In other words, the faster a web page loads, the more likely a user is to perform the specific action.
On this web page you can see different examples of increases achieved with improvements in Core Vitals metrics.
These data do not help us to know to what extent the Core Vitals will now influence the positioning of a desktop website or what weight these signals will have within the Google algorithm, but possibly it will not be an excessive weight, as time has not been. of load or the mobile-friendly factor that seem to be still far behind the relevance of the content.
But it is clear that, regardless of the greater or lesser weight of these metrics, offering a very good browsing experience for the user is a plus in many other things that are strictly SEO: conversion rate, user retention, good image brand, recurring navigation, etc. that help us make our website or online store more profitable.
And what do you think, do you think that the Core Vitals are going to make a big difference in the results on the computer. We will see in the coming months